M
a
t
s
u
i
H
a
r
u
n
a
Welcome to my portfolio.

W
o
r
k
s
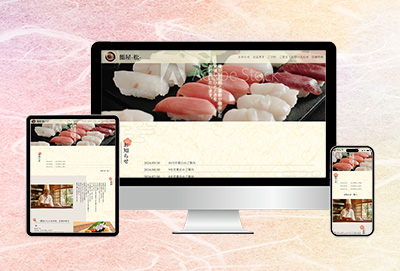
WEB site
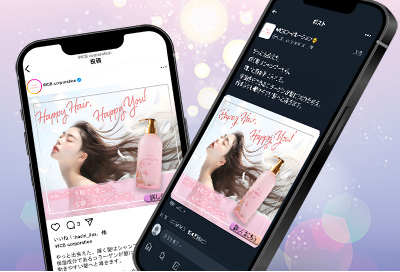
Art
Movie



- この作品の目的
-
制作したデザインを静止画でなく動く状態にしたら表現の幅が広がりそうだと思い制作を始めました。
- 制作時間
- 下書き 1時間
- illustrator 5時間
- After Effects 25時間
- 使用ソフト
- Adobe Illustrator
- After Effects
- 制作して気づいたこと・反省点
-
はじめてソフトに触り、ツールや用語などを学びながらの制作となりました。
まずillustratorで動かしたいイラストを作成し、.aiデータをAfter Effectsに取り込みました。 モーションの動きを滑らかになるように意識し形を整えることはできたものの、いかにデータ容量を軽くするかについて 壁にぶつかり、試行錯誤を繰り返しました。 なお、ポートフォリオサイトのトップページに表示されているアニメーションはページが重くならないように「羊の画像」を 「APNG」形式で表示しています。
細かい動きを設定できるのでテロップの凝った出し方やキャラクターの移動などはPremiere Proで行うよりもこちらで設定した方が質が高いものが作れる 反面、レイヤー数が増えて複雑化していくと管理や素材の把握に苦労することとなりました。
今後はAfter Effectsのスキルをさらに向上させてテキストアニメーションや、平面デザインをカメラワークを変えて立体的に動かし、三次元的な表現を行っていきたいと思っております。
S
k
i
l
l
- デザイン
-

細部にまでこだわりを持ち、意図を説明できるデザインを心がけています。
また、ユーザーの心理的部分を考慮した情報設計やアクセシビリティ面の設計・機能性といった部分にも配慮し、 様々な角度からのアプローチで質の高いデザインを目指しています。
様々なデザインツールを使用し、用途に合わせてテイストを変えることにより世界観を演出します。
illustrator/Photoshop/XD
- コーディング
-

HTML・CSSを使用し、デザインの意図をしっかり再現します。
また、レイアウトが崩れないようレスポンシブの実装では細部まで確認します。
Javascriptを使用し、サイトに動きを加えることで表現を広げます。
アニメーションによって視覚的動線を作り、ユーザーの目を引くようなWebサイトを意識しています。
コードは誰が見ても理解・管理しやすいように意識しています。また、新しい情報をインプット・アウトプットすることを心掛けています。
HTML/CSS/Java script/jQuery/PHP/WordPress
- 動画制作
-

プログラミングでは表現できない細かな動きの映像を制作します。
使用目的に合わせて様々な形式を書き出します。
主にモーショングラフィックを作成。After Effectsは奥が深く、動画表現の幅を広げるため勉強しています。
Premiere Pro/After Effects